Hay algunas fuentes de aspecto absolutamente fantástico que se utilizan en algunos sitios web, y cuando veas una que te guste, quizás quieras saber cómo se llama. Identificar el nombre de una fuente que se está utilizando en un sitio web es bastante fácil para los diseñadores web. Sin embargo, para los usuarios que solo saben cómo usar los creadores de páginas web WYSIWYG (Lo que ves es lo que obtienes), no será fácil. Primero debe verificar el código fuente de la página web, luego averiguar qué etiquetas DIV se están utilizando y finalmente verificar el archivo de hojas de estilo en cascada (CSS). El archivo CSS revelará qué fuentes se están usando y qué configuraciones adicionales podrían estar usando. Una forma más fácil de descubrir automáticamente qué fuente se está utilizando en un sitio web es mediante el uso de un complemento de navegador para hacer el trabajo de detective por usted.
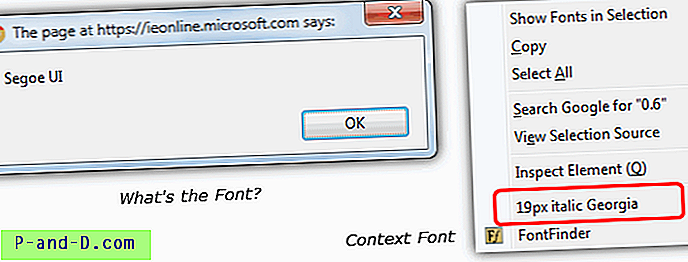
Aquí veré 4 complementos del navegador, 3 para Firefox y 1 para Chrome. Los de Firefox se llaman Font Finder, FontInfo y Context Font . La extensión de Chrome es ¿Cuál es la fuente? Después de instalar Context Font o What's the Font? complemento, simplemente use su mouse para resaltar un texto que desee verificar para el tipo y tamaño de fuente, y haga clic derecho. La fuente contextual mostrará la fuente del texto seleccionado directamente en el menú contextual. En cuanto a ¿Cuál es la fuente ?, hará algo similar además de abrir un cuadro de diálogo para decirle la fuente.

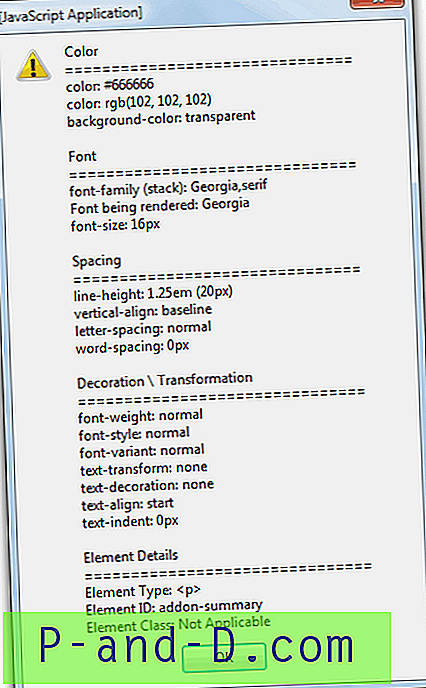
Font Finder necesita un pequeño paso adicional para seleccionar Analizar selección en el submenú Font Finder en el menú contextual. Font Finder puede proporcionar información mucho más detallada, como el color de fuente, el color de fondo, la altura de línea, la alineación vertical, el espaciado entre letras, el espaciado entre palabras, la decoración y el elemento. También puede editar un elemento y copiar su valor al portapapeles.

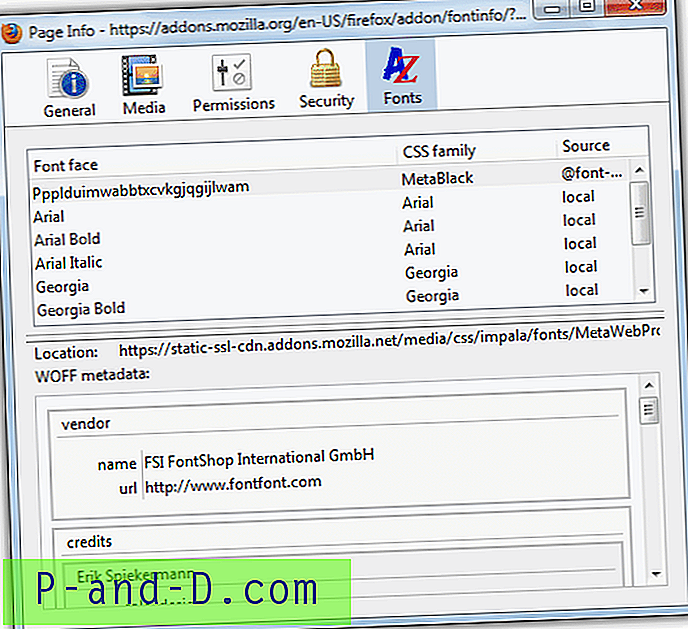
FontInfo es ligeramente diferente. Aunque puede abrir una ventana que le dice el nombre de la fuente similar a ¿Cuál es la fuente ?, también hay una pestaña " Fuentes " más potente cuando hace clic derecho en la página y selecciona " Ver información de la página ". Esto proporciona información extensa sobre todas las fuentes en la página actual.

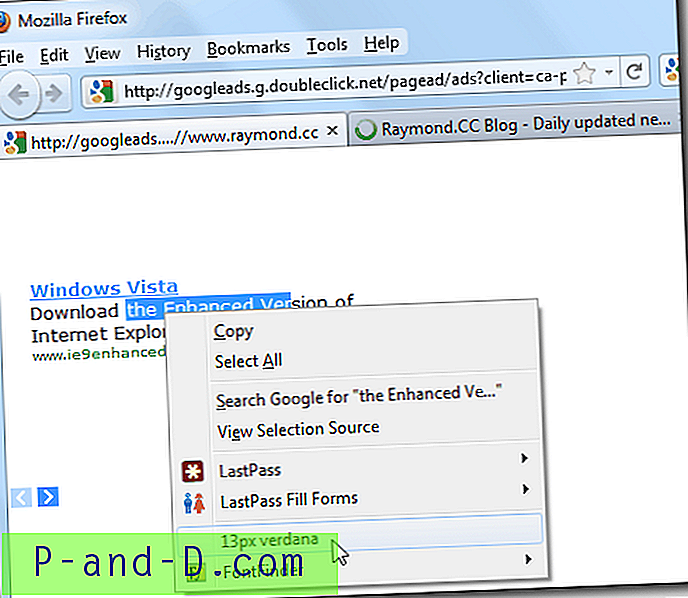
Tomemos este sitio web como ejemplo. El complemento muestra 12px verdana para este sitio web, pero cuando hace clic derecho en los anuncios de Adsense, muestra lo mismo pero extrañamente se ve diferente, probablemente un poco más grande.
Intentar verificar qué fuente y tamaño está utilizando Google Adsense requiere un poco más de trabajo. Útil para un webmaster que quiere combinar los anuncios con el texto utilizado en su sitio web. Lo que debe hacer es hacer clic con el botón derecho en el anuncio de Adsense, ir a Este marco y seleccionar Abrir marco en una pestaña nueva . Se abrirá una nueva pestaña que muestra solo el anuncio de Google y nada más. Si ve un anuncio con imágenes, deberá actualizarlo hasta que vea el anuncio de texto. Ahora resalte el texto que desea verificar en la fuente y el tamaño, y los complementos pueden decirle qué fuente y tamaño se está utilizando.

El complemento de fuente de contexto es compatible con Firefox. ¿Cuál es la fuente? fue probado en Google Chrome.